Semantic Comment Colors in Blueprint
It is common in the world of web design to use semantic colours for elements such as panels and action buttons, to instil meaning in the visuals and make it easy for the reader to understand the nature of the content at a glance.
Fortunately, we can do the same thing with Blueprint comments in the Unreal Engine!
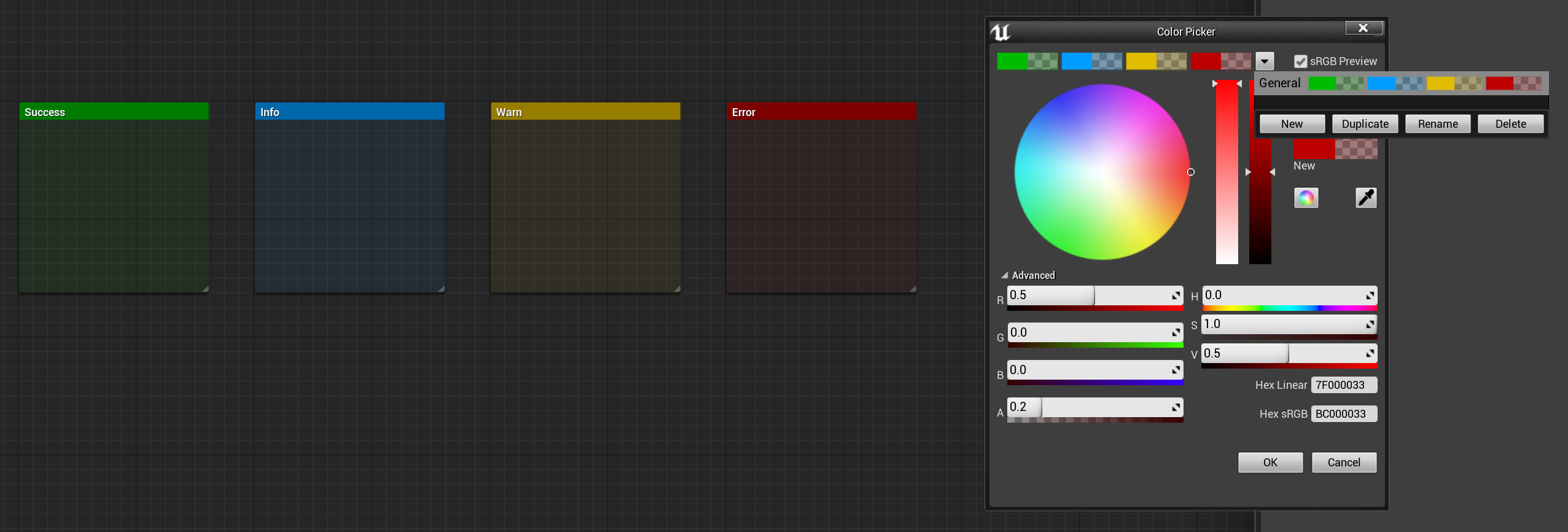
When editing a comment, the colour can be customised in the Details panel, and colours can even be saved to colour schemes to allow them to be quickly picked out again later.

These color schemes are saved to [EngineDir]/Saved/Config/WindowsEditor/EditorPerProjectUserSettings.ini (after closing the editor) so they can be easily copied between projects.
For example:
[ColorThemes] Theme0=General Theme0Color0=(R=120.000000,G=1.000000,B=0.500000,A=0.200000) Theme0Label0=Success Theme0Color1=(R=220.000015,G=1.000000,B=1.000000,A=0.200000) Theme0Label1=Info Theme0Color2=(R=40.000000,G=1.000000,B=0.750000,A=0.200000) Theme0Label2=Warn Theme0Color3=(R=0.000000,G=1.000000,B=0.500000,A=0.200000) Theme0Label3=Error
Using semantic colors for comments aids readability and ensures consistency within the codebase.
Published 2025/01/18
